In the ever-evolving world of digital marketing, the minutiae of website optimization can be the deciding factor between success and obscurity. This detailed analysis, drawn from a technical exchange between experts, delves into the nuances of optimizing a website for enhanced performance and search engine visibility.
Central to this discussion is the strategic implementation of image optimization, the intricacies of URL structures, and the vital role of SEO best practices. By dissecting these elements, we can uncover invaluable insights into the art and science of making a website not just visible, but prominent in the digital space.
Why Media Management is So Important for SEO

The cornerstone of any effective SEO strategy is the ability to understand and interpret the data obtained from website crawling. This process, as expertly navigated in our discussion, is pivotal in identifying the strengths and weaknesses of a site’s SEO health. A key aspect that emerged from this conversation was the importance of URL structures, specifically the impact of trailing slashes on indexing.
Trailing slashes, often overlooked, play a critical role in how search engines interpret and index pages. Their presence or absence can significantly alter the way a URL is processed. For instance, URLs ending without a trailing slash could potentially lead to non-indexable pages, thus hindering a site’s visibility. This revelation underlines the need for meticulous attention to such details in URL construction, ensuring each link is optimally formatted for search engine crawling.
Moreover, the conversation illuminated the fact that SEO isn’t just about adhering to a set of rules; it’s about understanding the intricacies of web mechanics and leveraging them to enhance a site’s discoverability. By ensuring URLs are consistently structured with trailing slashes, one can avoid the pitfalls of inadvertent page exclusions from search engine indexes, thereby maintaining a robust online presence.
Optimizing Images for Web Performance

A crucial aspect of website optimization, as highlighted in our discussion, revolves around image management. The efficient handling of images is vital not only for the aesthetic appeal but also for the overall performance of a website. One of the key tools in this arena is the Trellis images plugin, which was a focal point of the conversation.
The Trellis images plugin exemplifies the balance between maintaining high-quality visuals and ensuring optimal site speed. It adeptly resizes images to various formats, catering to different display requirements while keeping the file sizes in check. This functionality is pivotal in reducing page load times, a critical factor in both user experience and search engine rankings.
However, resizing images is only part of the equation. The discussion also brought to light the importance of converting images to more efficient formats like WebP. This newer image format offers superior compression and quality characteristics compared to traditional formats like JPEG and PNG, thereby further enhancing page speed without compromising on visual quality.
It was also noted that while the plugin takes care of resizing, the incorporation of lazy loading for images was not inherently part of its functionality. Lazy loading, a technique where images are loaded only when they come into the browser’s viewport, significantly improves page load times, especially for pages with a large number of images. The implementation of this feature requires a nuanced approach, as indiscriminate use can sometimes lead to suboptimal user experiences.
The discussion underscored the importance of a comprehensive approach to image optimization. By combining resizing, format conversion, and strategic use of lazy loading, one can significantly enhance a website’s performance. This not only leads to a better user experience but also aligns with the core principles of SEO, thereby improving the website’s visibility and ranking on search engines.
Incorporating Lazy Loading and Its Impact

The concept of lazy loading, as discussed in our technical dialogue, stands out as a significant factor in website optimization. This technique, which involves deferring the loading of non-critical resources at page load time, can have a profound impact on a site’s performance and user experience.
In the context of our discussion, the focus was on the selective implementation of lazy loading for images. This approach is particularly beneficial for pages with heavy image content, such as travel destinations or product galleries.
By loading these images only as they are needed (i.e., when they enter the viewport of the user), the initial load time of the page is drastically reduced. This not only enhances the user experience by providing faster access to content but also positively influences SEO rankings, as search engines prioritize fast-loading pages.
However, the implementation of lazy loading needs to be handled with care. A one-size-fits-all approach is not advisable. For instance, it was suggested that lazy loading be specifically tailored for certain types of content, like custom post types, to avoid redundancy and potential conflicts within the site’s architecture. The idea is to strike a balance between performance gains and maintaining the integrity and functionality of the site.
Moreover, the discussion highlighted the importance of understanding the technical nuances of lazy loading. It’s not just about enabling a feature; it’s about integrating it seamlessly with the existing website infrastructure. This requires a thoughtful approach, considering factors like the website’s theme, the nature of the content, and the overall user journey.
The proper use of lazy loading is a testament to the sophistication and depth required in modern web development and SEO. It underscores the need for a strategic, informed approach to website optimization, one that goes beyond surface-level enhancements and delves into the mechanics of web performance.
Alt Text and Image Accessibility

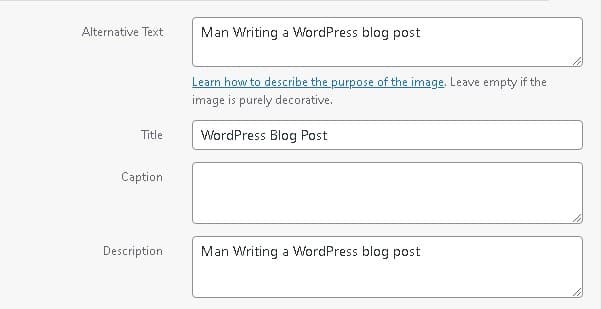
The role of alt text in images, as discussed in our technical exchange, is another pivotal aspect of website optimization, intertwining SEO with web accessibility. Alt text serves two primary purposes: improving accessibility for users who rely on screen readers and enhancing SEO by providing context to search engines about the image content.
The conversation illuminated the importance of embedding alt text in every image uploaded to a website. This practice not only aids visually impaired users in understanding the content of the images but also allows search engines to better index and understand the page, potentially improving the site’s ranking.
Interestingly, the discussion also ventured into the realm of automating the insertion of alt text. The idea is to create a script that extracts the alt text from the image metadata in the media library and automatically embeds it into the images across the site. This approach is particularly effective for websites with a vast library of images, where manually updating alt text would be impractical and time-consuming.
Furthermore, for images lacking alt text in the media library, a fallback mechanism was suggested, where the image title could be used as alt text. This method ensures that no image is left without a descriptive text, thereby maintaining the accessibility and SEO integrity of the website.